Adobe XD (Adobe Experience Design) es un magnífico programa de diseño de interfaces y experiencias de usuario creado por Adobe para que los usuarios diseñen, creen prototipos y compartan diseños de experiencia de usuario e interacción para páginas web, apps y redes sociales.
Con este programa podrás pasar del concepto al prototipo con rapidez, así como compartir tus creaciones al diseñar páginas web, aplicaciones móviles, interfaces de juego, plantillas de correo electrónico e interfaces de voz. El programa incluye numerosas funciones con la que podrás llevar tu trabajo a cabo con facilidad. Y lo mejor de todo es que lo podrás hacer gratis.
Solo tienes que seguir las instrucciones que encontrarás a continuación para obtener el plan de inicio de Adobe XD gratis durante 7 días.
Cómo descargar e instalar Adobe XD para PC gratis
- Haz clic aquí para abrir la página de descarga de Adobe XD en una pestaña nueva.
- Desplázate hasta el final de la página y haz clic en el botón de Prueba Gratuita.

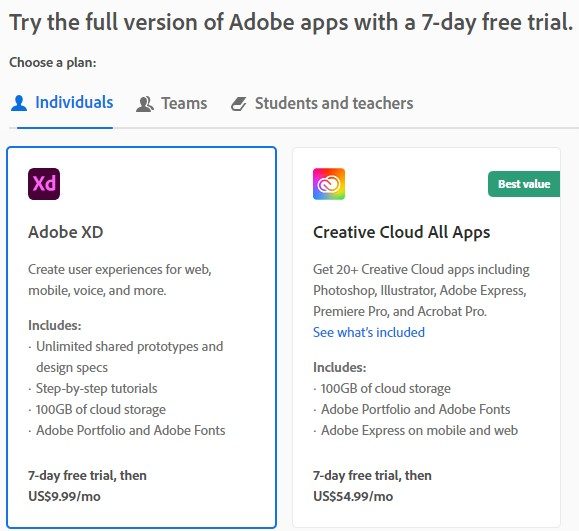
- Adobe te dará dos opciones:
- Descarga Adobe XD, que incluye prototipos y especificaciones de diseño compartidos ilimitados, Adobe Portfolio, Adobe Fonts y 100 GB de almacenamiento.
- Descarga la colección completa de aplicaciones de Creative Cloud, que incluye más de 20 programas, como Photoshop, InDesign, Premiere Pro y más. Elige el paquete que prefieras y haz clic en el botón Iniciar prueba gratuita. En este ejemplo solo estoy descargando Illustrator, pero las instrucciones son las mismas en ambos casos

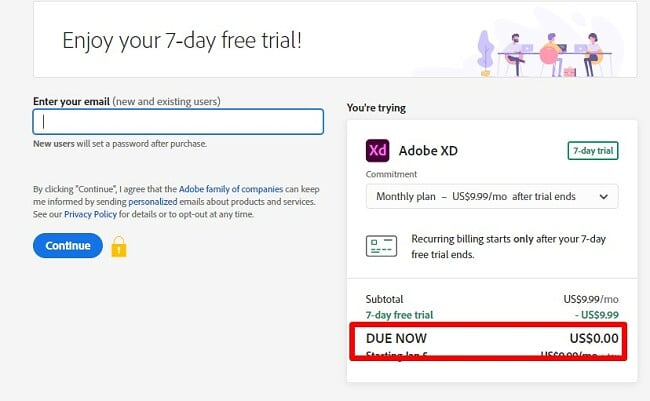
- Ingrese una dirección de correo electrónico válida y se abrirá la página de método de pago. Aunque se trata de una prueba gratuita, deberá ingresar su información de pago para activarla. No se le cobrará hasta el final de la prueba gratuita.

- Si ya tienes una cuenta de Adobe, puedes iniciar sesión ahora. De lo contrario, crea una contraseña segura y presiona el botón Continuar.
- Adobe confirmará que tu método de pago es válido, y luego se descargará la aplicación Creative Cloud en tu computadora.
- Cuando se complete la descarga del archivo, ábrelo e ingresa tu contraseña.
- Creative Cloud se instalará en tu computadora.
- Una vez que se complete la instalación de Creative Cloud, la instalación de Adobe XD comenzará automáticamente. Si decides descargar toda la colección de aplicaciones de Creative Cloud, se instalarán una por una.
Resumen de Adobe XD
Hace tiempo que muchos usuarios del paquete Adobe esperaban el lanzamiento de una aplicación que incluyera herramientas intuitivas para crear gráficos adaptados a las nuevas páginas web, aplicaciones web y aplicaciones para dispositivos móviles. Adobe XD ofrece todo lo que necesitas para ello. Forma parte de una nueva oleada de programas lanzados por Adobe Inc., y combina años de experiencia con herramientas y funciones de otros programas de Adobe para ofrecer la mejor experiencia de diseño de UI y UX.
Como parte de Creative Cloud, es fácil compartir tu trabajo e importar archivos desde otros programas de Adobe, como Photoshop, Premiere Pro e Illustrator.
Adobe XD es el software perfecto si estás buscando herramientas gráficas que te permitan crear interfaces de usuario para sitios web, aplicaciones, juegos y mucho más de manera sencilla. Además de desarrollar conceptos y diseños, la aplicación te permite crear prototipos y compartir tus ideas con otros sobre la marcha.
Si bien XD es un software premium, puedes suscribirte a un plan de inicio gratuito. Este plan tiene limitaciones, como la cantidad de documentos que puedes compartir o la cantidad de prototipos y salidas que puedes producir.
Lo mejor que puedes hacer es comenzar con la prueba gratuita de 7 días que te brinda acceso completo, sin limitaciones. Luego, puedes decidir si quieres continuar con el Plan de inicio o suscribirte a la versión completa al final de la semana.
Funciones de Adobe XD
Una de las grandes ventajas de utilizar XD es que si necesitas una herramienta específica, siempre puedes subirla desde cualquier otra aplicación de Creative Cloud. También existe la opción de importar archivos de imagen, como jpg, svg, png y gif. Sin embargo, no tiene la capacidad de cargar archivos de video o gifs animados.
Componentes
Los componentes son elementos reutilizables que puedes crear y usar durante el proceso de diseño. Así, además de ahorrar tiempo y esfuerzo, te asegurarás de que el diseño sea coherente. Por ejemplo, puedes crear un componente para un botón que incluya el texto, el estilo y el color del botón. Así, podrás añadir el mismo botón en varias partes del diseño con facilidad.
Para crear un componente, basta con seleccionar el objeto o el grupo de objetos que quieras convertir en un componente y hacer clic en el botón «Crear componente», situado en la barra de herramientas. Después, podrás poner nombre al componente y guardarlo. Si quieres utilizar un componente en el diseño, solo tienes que arrastrarlo desde el panel Componentes y colocarlo en la mesa de trabajo.
Diseño adaptable al contenido
La función inteligente de Diseño Automático de Contenido te permite trabajar sin preocuparte por alinear perfectamente todos los diferentes componentes. Adobe XD automáticamente los moverá para crear espacios uniformes cuando agregues, elimines o cambies el tamaño de los objetos. Para activar el Diseño Automático de Contenido, usa la herramienta de selección para seleccionar dos o más capas y luego haz clic en “Crear componente”. Luego, activa el Diseño Automático de Contenido, y el tamaño del relleno se ajustará en función de las capas circundantes sin distorsionar imágenes o cuadros de texto.
Redimensionamiento inteligente y restricciones
El redimensionamiento inteligente y las restricciones te permiten crear diseños adaptativos cuyo aspecto sea apropiado en cualquier dispositivo y tamaño de pantalla. Por lo tanto, no tendrás que preocuparte por crear un prototipo para cada dispositivo, ya que todos los diseños mantendrán el mejor aspecto posible.
Para utilizar el redimensionamiento inteligente y las restricciones, debes crear primero un componente maestro. Se trata del componente que puedes utilizar para crear varias instancias del mismo componente. Para crear un componente maestro, selecciona el objeto o el grupo de objetos que quieras convertir y pulsa en el botón «Crear componente maestro», situado en la barra de herramientas.
Tras crear el componente maestro, podrás añadir el redimensionamiento inteligente y las restricciones. Para ello, selecciona el componente maestro y haz clic en el botón «Redimensionamiento inteligente», dentro de la barra de herramientas. A continuación, podrás elegir el tipo de redimensionamiento inteligente que quieras aplicar. También podrás especificar los márgenes y el espaciado interno del componente maestro.
Transiciones temporizadas
Las transiciones temporizadas te permiten crear animaciones que tienen lugar en momentos específicos. Esta opción puede ser útil para crear prototipos que muestren cómo los usuarios interactúan con el diseño a medida que pasa el tiempo. Para crear una transición temporizada, selecciona el objeto o el grupo de objetos que quieras animar y pulsa en el botón «Transición», situado en la barra de herramientas. Tras marcar el botón «Transición», podrás elegir el tipo de transición que quieras aplicar. Asimismo, podrás especificar la duración de la transición y el tiempo de inicio.
Las transiciones temporizadas se pueden utilizar para varios fines, como crear animaciones automáticas, tutoriales interactivos y demostraciones de productos.
Vínculos de anclaje
Los vínculos de anclaje permiten vincular distintas partes del prototipo. Así, podrás crear flujos de usuario complejos o permitir que los usuarios naveguen entre varias pantallas. Por ejemplo, los vínculos de anclaje se pueden utilizar para crear el prototipo de un sitio web con diversas páginas o el prototipo de una aplicación móvil con varias pantallas.
Para crear un vínculo de anclaje, selecciona el objeto o el grupo de objetos que quieras vincular y pulsa en el botón «Vínculo de anclaje» en la barra de herramientas. Tras crear el vínculo de anclaje, podrás vincularlo con otro objeto o grupo de objetos del prototipo. Para ello, basta con arrastrar el vínculo de anclaje desde el panel «Vínculos de anclaje» y soltarlo en el objeto o el grupo de objetos que quieras vincular.
Transformaciones 3D
Lleva tus diseños de UX al siguiente nivel con la función de transformación 3D. Te permite rotar objetos, agregar profundidad y cambiar la perspectiva de tu diseño. Las herramientas 3D intuitivas son bastante fáciles de usar y te dan la oportunidad de mostrar tu diseño con una realidad que no está disponible en otro software de Adobe. La transformación 3D es extremadamente útil para diseños de AR/VR.
Superposiciones
Las superposiciones te permiten añadir información al prototipo sin crear una pantalla nueva. Esta herramienta puede ser útil para aportar comentarios a los usuarios o para explicarles cómo usar el diseño. Para ello, puedes agregar información sobre las herramientas, mensajes de error o diálogos modales.
Para crear una superposición, haz clic en el botón «Superposición» en la barra de herramientas. Después de pulsar en el botón, podrás añadir el contenido que quieras mostrar en la superposición. A su vez, podrás especificar la posición de la superposición y el momento de inicio.
Máscaras y efectos
Las máscaras y los efectos te permiten crear diseños más complejos y atractivos. Mediante las máscaras puedes ocultar partes de un objeto; por otro lado, con los efectos puedes añadir sombras, brillos y otras mejoras visuales.
Para enmascarar un objeto, selecciónalo y pulsa en la herramienta «Forma». Dibuja una forma sobre la parte del objeto que quieras ocultar. Selecciona el objeto y pulsa en el botón «Efectos», en la barra de herramientas, para aplicar dicho efecto al objeto. Elige el efecto que quieras añadir y ajústalo libremente.
Estas herramientas son útiles para crear multitud de efectos, como botones con formas personalizadas, efectos al pasar el ratón y transiciones animadas.
Crear y compartir prototipos
Una de las mejores cosas de Adobe XD es cómo puedes crear un prototipo de tu diseño. Esto no solo te da la oportunidad de probarlo y asegurarte de que todo funcione y se vea genial, sino que también puedes compartirlo fácilmente con clientes, colegas o profesores.
La creación de prototipos es una característica clave para la creación de diseños interactivos, como formularios o botones, y para probar cómo se conectan y reaccionan diferentes cuadros de arte.
Adobe XD tiene varias herramientas diseñadas específicamente para XD, como Auto Animate. Puedes usar esta herramienta para diseñar animaciones, transiciones y diseños que se ajustan al tamaño de pantalla o dispositivo en el que se visualiza, escalando diferentes objetos o seleccionando un objeto para que permanezca bloqueado en su lugar al desplazarse.
Crear seguimiento para diferentes tipos de interacción de usuario
Además del diseño, comprender cómo un usuario interactúa con su diseño es uno de los aspectos más importantes del proyecto. Adobe XD tiene herramientas que pueden ayudarlo a ver exactamente cómo responden los usuarios gracias a varios disparadores y entradas diferentes. Dependiendo del proyecto terminado, puede utilizar desde disparadores básicos, como Tocar o Arrastrar, hasta opciones más avanzadas como voz, uso de un controlador de juegos Bluetooth o diferentes teclas.
Creación de prototipos de voz
Los prototipos de voz permiten, como su nombre indica, crear prototipos que puedes controlar por voz. Se trata de una forma eficaz de probar y validar interfaces de usuario basadas en voz sin tener que escribir código. Así, además de ahorrar tiempo y esfuerzo, podrás recibir comentarios de los usuarios con frecuencia y desde el principio.
Para usar los prototipos de voz, debes crear primero un prototipo en XD. Una vez que hayas creado el prototipo, tendrás la opción de añadir comandos de voz. Haz clic en el botón «Prototipo de voz», en la barra de herramientas, y selecciona el objeto o el grupo de objetos a los que quieras añadir un comando de voz. Tras seleccionar el objeto o el grupo de objetos, podrás grabar el comando de voz.
Al finalizar la grabación, tendrás la posibilidad de probar el comando con solo pulsar en el botón «Vista previa». Para previsualizar el prototipo en un dispositivo móvil, puedes usar la aplicación móvil de XD.
Exportar Adobe XD a HTML
La exportación a HTML permite exportar los diseños de XD a HTML de forma directa. Por lo tanto, ahorrarás tiempo y esfuerzo, ya que no tendrás que convertir los diseños o prototipos de forma manual.
Para exportar a HTML, basta con seleccionar la mesa de trabajo que quieras exportar y, después, pulsar en «Archivo» y «Exportar». En el cuadro de diálogo de exportación, elige «HTML» dentro del menú de «Formato» y pulsa en «Exportar». XD generará un archivo HTML y un archivo CSS del diseño. A continuación, podrás abrir el archivo HTML en el navegador para ver el diseño.
La exportación a HTML es muy útil a la hora de crear páginas web y aplicaciones. Asimismo, te permite compartir tus diseños con los desarrolladores, ya que pueden usar los archivos HTML y CSS para crear la web o la aplicación en cuestión.
Sigue estos pasos para exportar el diseño:
- Crea el diseño de la página web en XD.
- Cuando hayas terminado el diseño, selecciona la mesa de trabajo que quieras exportar y pulsa en «Archivo» y luego en «Exportar».
- En el cuadro de diálogo de exportación, elige «HTML» dentro del menú de «Formato» y pulsa en «Exportar». XD generará un archivo HTML y un archivo CSS del diseño.
- Carga los archivos HTML y CSS en tu servidor web.
- Abre tu página web en el navegador para ver el diseño.
La exportación a HTML es una opción eficaz con la que ahorrarás tiempo y esfuerzo al crear páginas web y aplicaciones. Además, es una forma estupenda de compartir tus diseños con los desarrolladores.
Extienda el poder de XD con plugins
Adobe XD cuenta con una amplia gama de funcionalidades, pero incluso Adobe no pudo incluir todo en un solo paquete. Es por eso que es compatible con complementos de terceros. Puede ampliar las capacidades desde un punto de vista técnico o agregar combinaciones de colores diferentes que no están disponibles a través de los esquemas de color incorporados. Hay cientos de complementos gratuitos y de suscripción que se pueden cargar fácilmente en XD sin tener ningún conocimiento técnico o experiencia.
Facilidad de uso
Para obtener la mejor experiencia, se requiere cierta experiencia en diseño o desarrollo. Sin embargo, para diseñadores y desarrolladores, el programa es bastante fácil de usar, especialmente si tienen experiencia previa con otros productos de Adobe.
Si deseas aprender a utilizar XD correctamente, puedes acceder a una extensa sección de “Aprendizaje” a través de la aplicación o el sitio web de Adobe.

Estas guías paso a paso te guiarán a través del proceso de desarrollo y diseño. Aprenderás cómo configurar tu estación de trabajo, qué hacen las diferentes herramientas, cómo crear elementos en 3D, diseñar prototipos activados por voz, prototipos regulares, cómo colaborar con otros, y mucho más.
Una vez que empieces a usar XD, verás que es un programa bastante fácil de dominar ya que tiene un enfoque singular. Con las actualizaciones realizadas en la última versión de XD, como Auto Animate y Content Aware Layout mejorado, muchos de los ajustes más pequeños en el tablero de arte ocurren automáticamente, lo que lo hace aún más fácil de usar.
Interfaz
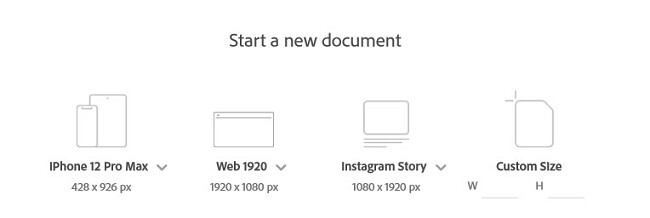
Cuando comienzas un nuevo proyecto en XD, puedes elegir si deseas que el tamaño de tu espacio de trabajo sea como el de un iPhone, escritorio, historia de Instagram o tamaño personalizado.

Después de elegir el tamaño de proyecto que prefieras, se abrirá un espacio de trabajo con herramientas en la izquierda y elementos de estilo en la derecha.

Con los elementos de la derecha, puedes ajustar:
- Estilo: Agrega CSS y otras opciones de estilo para crear el diseño perfecto
- Diseño: Selecciona entre diferentes diseños, cuadrículas y modos soportados por las API de interfaz de usuario.
Con estas configuraciones, puedes ajustar todo lo relacionado con la apariencia de los objetos en tu área de trabajo. Puedes redondear las esquinas, cambiar colores, establecer diferentes tipos de fuentes, ver cómo se vería la página con un diseño adaptable, y mucho más.
La barra de herramientas en la izquierda es donde encontrarás todas las herramientas principales, como agregar formas, líneas, textos y zoom. Cada herramienta tiene un atajo de teclado, y una vez que te familiarices con ellos, verás cuánto más rápido puedes trabajar.
Compatibilidad
La versión completa de Adobe XD solo está disponible para PC y Mac, siempre y cuando cumplan con los requisitos mínimos del sistema detallados a continuación.
Hay aplicaciones de XD para Android e iOS, pero estas solo permiten previsualizar el diseño y probar el prototipo. Siempre tendrás acceso a la última versión del proyecto a través de tu biblioteca de Creative Cloud. Sin embargo, no hay herramientas de edición y todos los cambios deben hacerse en el escritorio.
Hay dos formas de previsualizar tus proyectos en XD:
- Previsualización en tiempo real con una conexión USB: conecta tus dispositivos móviles a la computadora que ejecuta Adobe XD. Obtendrás una vista en tiempo real de los prototipos y diseños, y todos los cambios se pueden ver en el dispositivo móvil en tiempo real.
- Carga de documentos en la nube: obten acceso instantáneo a todos los documentos de XD guardados como documento en la nube en tu cuenta de Creative Cloud.
Requisitos del sistema
Además de tener las especificaciones requeridas en tu ordenador, XD solo funciona con las últimas versiones de los siguientes navegadores:
- Chrome: Windows 7+ y macOS 10.13+
- Firefox: Windows 7+ y macOS 10.13+
- Edge: Windows 10+
- Safari: macOS 10.13+
XD no admite la visualización de especificaciones de diseño compartidas en navegadores móviles.
Windows
| Sistema operativo | Windows 10 (64 bits) o superior |
| Pantalla | Resolución de 1280×800 y una pantalla de al menos 13 pulgadas |
| RAM | 4 GB |
| Entrada táctil y con lápiz | Funciona con las funciones táctiles y con lápiz nativas de Windows |
| Almacenamiento | Es mejor utilizar documentos en la nube de Creative Cloud y no archivos sincronizados de Creative Cloud u otros servidores de almacenamiento. |
Mac
| Sistema operativo | 10.15 (Catalina) o posterior |
| Pantalla | Resolución de 1400×900 y al menos una pantalla de 13 pulgadas. Se recomienda tener una pantalla Retina, pero no es necesario. |
| RAM | 4 GB |
| Almacenamiento | Lo mejor es utilizar documentos en la nube de Creative Cloud y no archivos sincronizados desde Creative Cloud u otros servidores de almacenamiento. |
Se requiere acceso a Internet tanto para Windows como para Mac durante la instalación y el registro y para acceder a ciertas bibliotecas y funciones. Solo puede ver prototipos con capacidades de voz cuando está conectado a Internet.
iOS: Compatible con todos los iPads y iPhones de 64 bits que ejecutan iOS 14.0 y versiones posteriores.
Android: Adobe probó XD en Samsung Galaxy S10 y S20, así como en Google Pixel 2 y 4. Basándose en esas pruebas, debería ser compatible con cualquier dispositivo Android 9.0 y posterior con Open GL ES 2.0.
Otras herramientas de edición de Adobe
- Adobe Photoshop: Photoshop es el mejor programa de edición de fotos e imágenes digitales. Incluye una excelente colección de herramientas que permiten modificar rasgos faciales o eliminar objetos de una imagen, además de incluir opciones de tipografía creativa, entre otras.
- Adobe Illustrator: Adobe Illustrator funciona tanto en Windows como en Mac. Adobe Illustrator es uno de los editores de gráficos basados en vectores y uno de los programas de diseño más populares del mercado, que utilizan miles de diseñadores para crear gráficos, logotipos, iconos y clip art, entre otros, para sitios web y dispositivos móviles.
- InDesign: Se trata de una herramienta de publicación profesional, ideal para crear contenido para periódicos, libros, revistas y otros tipos de materiales impresos. InDesign tiene numerosas funciones, desde estilos de texto e imagen hasta tipografía avanzada. Además, se integra a la perfección con otras herramientas de Adobe Creative Cloud, como Photoshop e Illustrator, lo cual mejora el proceso de diseño.
- Premiere Pro: Es la mejor plataforma de edición de vídeo de Adobe, diseñada para producir películas, contenido para televisión y vídeos en general. Cuenta con numerosas funciones para perfeccionar el vídeo, optimizar los colores y añadir efectos especiales. A su vez, se integra con otros programas de Adobe Creative Cloud, como After Effects y Audition, lo cual permite crear vídeos complejos y profesionales de forma sencilla.
Cómo desinstalar Adobe XD
Si la prueba gratuita ha finalizado y no quieres seguir usando Adobe XD ni pasar al plan de inicio, puedes eliminarlo de tu equipo con estos sencillos pasos:
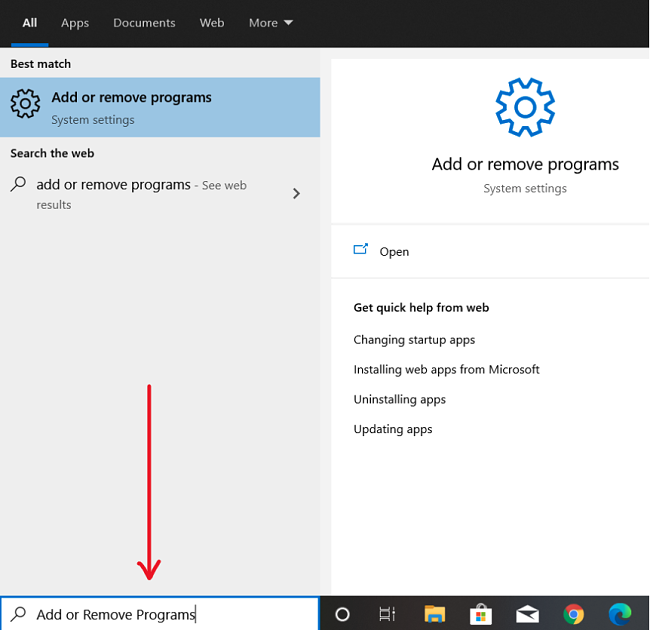
- Escribe «Agregar o quitar programas» en la barra de búsqueda de Windows y pulsa Intro.

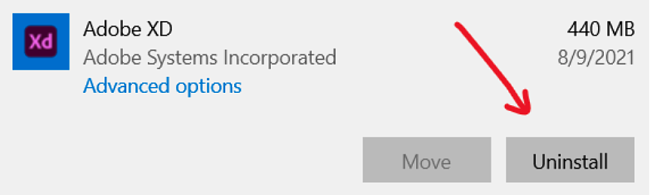
- Localiza Adobe XD en la lista de programas instalados y haz clic en «Desinstalar».

- El asistente de desinstalación aparecerá en ese momento. Confirma que quieres eliminar el programa para desinstalarlo del equipo.
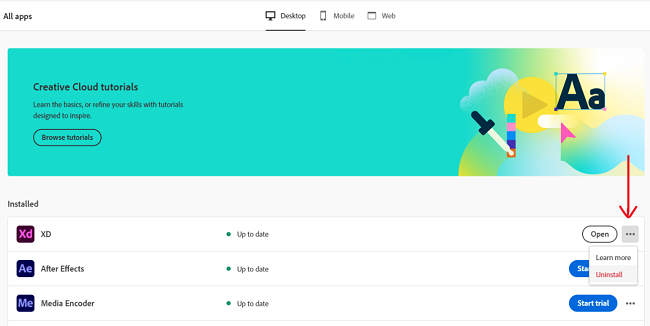
Como alternativa, puedes entrar en Adobe Creative Cloud Desktop, seleccionar Adobe XD, hacer clic en los tres puntos horizontales de la esquina superior derecha y pulsar «Desinstalar».

De esta forma, eliminarás el programa de tu PC.
Preguntas frecuentes
¿Adobe XD es gratis?
Aunque no hay una versión gratuita de Adobe XD, puedes conseguir una prueba gratuita de 7 días con solo seguir los pasos descritos anteriormente. Así, tendrás tiempo suficiente para hacer varios proyectos o probar el programa para ver si se ajusta a tus necesidades antes de suscribirte a un plan de pago.
¿Cómo exporto archivos de Adobe XD a HTML?
Adobe XD incluye la función de exportar a HTML para que los diseñadores puedan convertir sus diseños a HTML de forma directa. En primer lugar, selecciona la mesa de trabajo que quieras exportar y, después, pulsa en «Archivo» y en «Exportar». Elige «HTML» como el formato de destino dentro del cuadro de diálogo de exportación. Tras exportarlo, XD generará un archivo HTML y un archivo CSS del diseño. Aquí puedes consultar la guía paso a paso para exportar de XD a HTML.
¿Cómo puedo recortar imágenes en Adobe XD?
Recortar imágenes es una las funciones más fáciles de usar de Adobe XD. Para recortar una imagen, selecciona una y pulsa en el botón «Recortar» en la barra de herramientas. Después, arrastra los controladores de las esquinas del rectángulo de corte para seleccionar la parte de la imagen que quieras conservar. También puedes mantener presionada la tecla «Mayúsculas» para mantener la relación de aspecto de la imagen durante el recorte. Una vez que el recorte sea el adecuado, pulsa la tecla «Introducir» para aplicarlo.
¿Puedo exportar un archivo XD a WordPress?
Para convertir un diseño de Adobe XD a WordPress, puedes exportarlo a HTML o CSS o bien usar un plugin.
Si quieres exportarlo a HTML y CSS, abre el diseño en XD y selecciona la mesa de trabajo que quieras exportar. Después, ve a «Archivo» y pulsa en «Exportar». Ahí, selecciona «HTML» en el menú desplegable «Formato». Pulsa en «Exportar» para generar los archivos HTML y CSS. A continuación, podrás cargar estos archivos en tu página de WordPress.
Para usar un plugin tendrás que instalar y activar el plugin XD to WordPress o Xporter. Para continuar, ve a la configuración del plugin y selecciona el archivo de XD que quieras convertir. Pulsa en «Convertir» para generar una página o publicación de WordPress con tu diseño.